Bootstrap Editor
The HTMEditor contains the bootstrap framework as default and it can function as a Bootstrap Editor. Also, you can create and edit your HTML files with bootstrap design and get the real-time results in the HTMEditor and under the preview.

What is Bootstrap?
The Bootstrap is an open source client-side framework environment that contains a collection of tools for creating responsibility websites and web applications.
Bootstrap was released in 2011 by Twitter, after it started as a closed library created for internal use on Twitter.
In addition to the standard HTML elements, Bootstrap has lots of other elements written in CSS and JavaScript designed to make it easier for the developer to produce a quality user interface. Components include: buttons, images, progress bar and notifications.
Example
The following example will demonstrate the using the Bootstrap Editor of the HTMEditor.
-
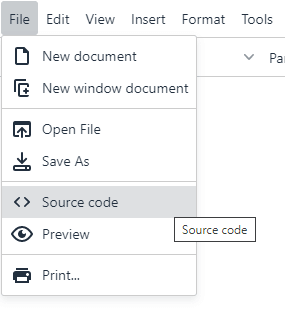
Open the 'Source Code' window by clicking on File->Source Code.
 The Source Code window of the HTMEditor will be opened, this window allows you to insert your HTML tags directly without using the WYSIWYG editor.
The Source Code window of the HTMEditor will be opened, this window allows you to insert your HTML tags directly without using the WYSIWYG editor.
-
Copy & Paste the following HTML tags to the Source Code window.
<!-- Bootstrap Jumbotron Example --> <div class="jumbotron"> <h1 class="display-4">Hello, world!</h1> <p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p& gt; <hr class="my-4"> <p>It uses utility classes for typography and spacing to space content out within the larger container.</p> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </div> -
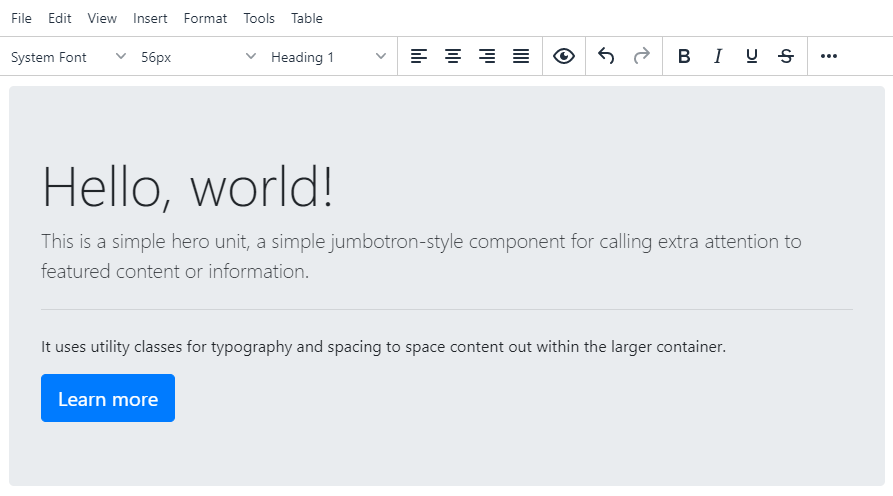
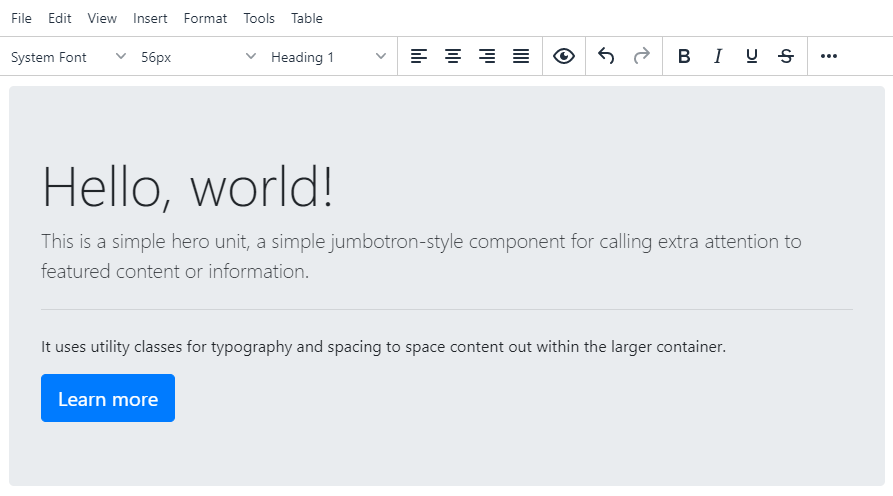
Click on OK. Now you should see the results in the HTMEditor:
 As you can see, the HTMEditor contains the bootstrap design, you can add more elements and components and see them in real-time in the editor.
As you can see, the HTMEditor contains the bootstrap design, you can add more elements and components and see them in real-time in the editor. -
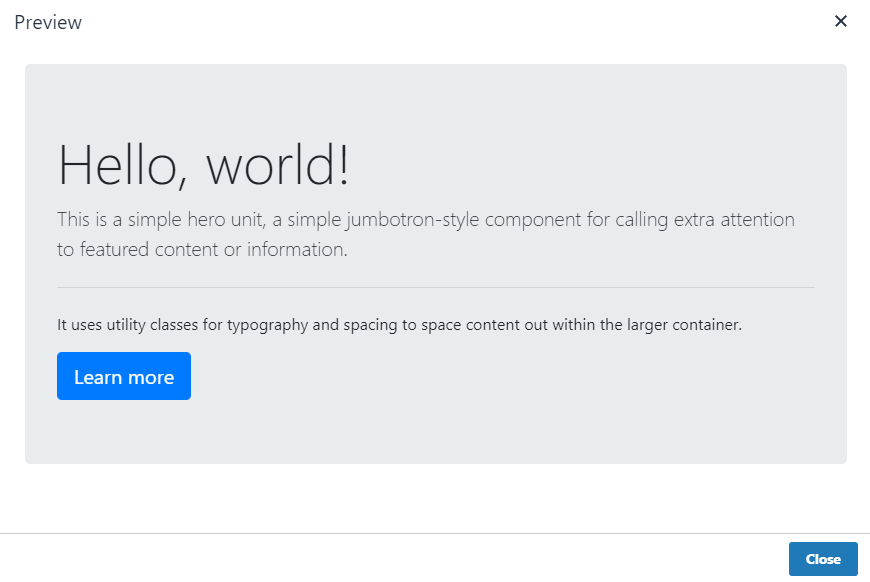
The preview window allows you to see the results of your HTML tags just like it will look and feel in a real browser. Click on File->Preview, a new popup window should be load with preview of the code. Let's look at our Bootstrap HTML results in the preview window.

Add Bootstrap Support
In order to add bootstrap support to your HTML document, you will need to add these declreation to the header of your document:
<!-- HTML Page With Bootstrap Support -->
<html>
<!-- Declear the header -->
<head>
<title>Title</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<!-- Declear the body -->
<body>
Content
</body>
</html>
And if you want to add the Javascript libraries of the bootstrap, you need to add the following declarations to the header of your HTML document:
<!-- Bootstrap JS libraries -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
Conclusion
That's it. In this tutorial we have learned how to use the built in bootstrap framework of the HTMEditor so it can function as a Bootstrap Editor. Also, you can save the HTML tags to a local file in your device for a later use.
Related Links